Don’t ask me why I keep trying to make Dashcode develop a real web application. I’m about to bail on it, but I have this one webapp that I had worked on already, and I wanted to add Jquery. For one thing, it will make the code cleaner. For another, I needed to add some more code which required that the user wait for a response from the service, and I wanted a spinner. I found a neat way to do that with Jquery (more on that later). The most frustrating thing was that this worked in the browser emulator while debugging, but would fail in the physical device.
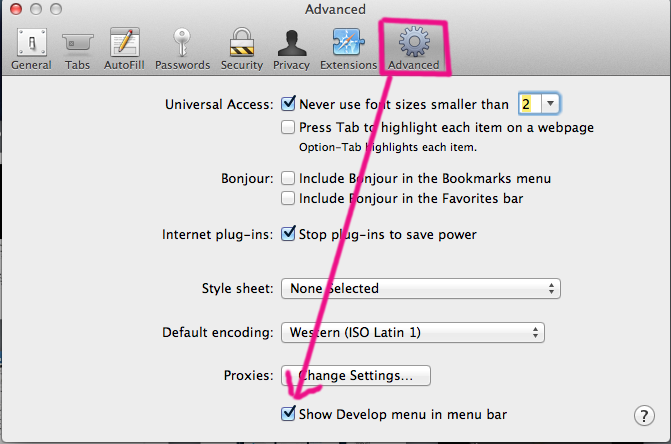
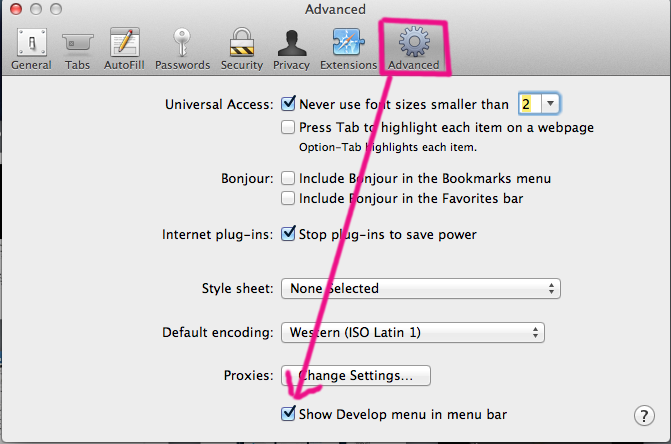
First off, most information about how to debug a browser app in the phone is out of date. What you need to do, on IOS 7, is go to settings-> safari -> advanced -> web inspector and make sure it is slid to green. Then you need to run Safari on your Mac, and under preferences, select “Show Develop menu in menu bar”.

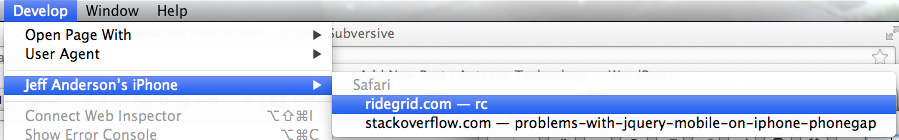
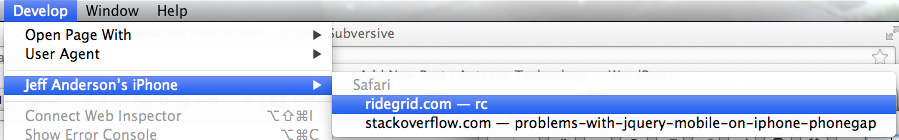
Then you connect your IOS device to your mac with a USB cable, and start your web app on the IOS device. Hopefully it doesn’t die, because now you select it under Develop->(your device)->(your app).

You can then set it to breakpoint on exceptions.
In my case, it simply couldn’t find “$” in most of the errors. I tried a variety of solutions, including local copies of Jquery. The way I finally got it to work, was to go to http://code.jquery.com, find the latest core library and the latest mobile library, uncompressed versions, and got the latest released links, and placed them as the first of the real code includes in my header. See lines 13 and 14 below:
<head>
<!--[if IE]><script>document.write('<base href="' + location.protocol + '//' + location.host + location.pathname.replace(/\/[^\/]*$/, '/mobile/') + '"/>')</script><![endif]-->
<base href="mobile/">
<script id="DC_baseScript">if(navigator.userAgent.indexOf('AppleWebKit/') == -1) document.write('<base href="' + location.protocol + '//' + location.host + location.pathname.replace(/\/[^\/]*$/, '/mobile/') + '"/>')</script>
<title>RGapp</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0">
<meta name="apple-mobile-web-app-capable" content="YES">
<link rel="apple-touch-icon" href="Images/WebClipIcon.png">
<link rel="stylesheet" href="main.css">
<link rel="stylesheet" type="text/css" href="../Parts/Transitions.css">
<link rel="stylesheet" type="text/css" href="../Parts/ActivityIndicator.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.0.js" charset="utf-8"></script>
<script type="text/javascript" src="https://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.js" charset="utf-8"></script>
<script type="text/javascript" src="Parts/parts.js" charset="utf-8"></script>
<script type="text/javascript" src="RGincls.js" charset="utf-8"></script>
<script type="text/javascript" src="Locations.js" charset="utf-8"></script>
<script type="text/javascript" src="transport.js" charset="utf-8"></script>
<script type="text/javascript" src="createLocation.js" charset="utf-8"></script>
<script type="text/javascript" src="main.js" charset="utf-8"></script>
<script type="text/javascript" src="matches.js" charset="utf-8"></script>
<script type="text/javascript" src="RideDrive.js" charset="utf-8"></script>
</head>
The next thing after that was getting an animated gif to work, which is where I started. I found this solution: http://blog.oio.de/2010/11/08/how-to-create-a-loading-animation-spinner-using-jquery/ and an appropriate spinner to show when I was waiting for the service to respond. The application has an inherent delay and the application implements a 30 second timeout in the client to catch the event not occurring. The gif works fine in the simulated browser, but doesn’t show up in the real IOS device. After trying a number of things, I took out the <div> from the solution I copied, and used the Dashcode “parts” library to add an Activity Indicator. I named the element the same thing I had named <div> in the example, hoping that $(“#spinner”).show() would work – and it does. I should add, startAnimation() and StopAnimation, as mentioned in the Dashcode documentation, did not work for me.
Sometimes the simplest of things can be really hard. But I think it’s the css in the code coming from Dashcode in this case.